Niektórzy artyści rozwijają rysunek w Photoshopie od szkicu, jeszcze inni od razu od rzeźbienia twarzy z plam. Jedni robią najpierw rysunek czarno-biały, by później go pokolorować, a inni od razu wrzucali na płótno kolory. Przyglądałam się wielu różnorodnym procesom artystów i w ten sposób wypracowałam sobie swój własny. Zredaguję go w tym wpisie.
Pomysł na rysunek w Phootoshopie
Rozwijam pomysł na rysunek w Photoshopie w głowie. Lubię mieć konkretne założenia, ograniczoną przestrzeń działania. Gdybym mogła narysować wszystko, nie narysowałabym nic. Dlatego ograniczam się i np. wybieram:
- wyzwanie dtiys, aby manewrować jedynie stylem,
- kolory, których chcę użyć, aby manewrować jedynie kształtem,
- referencję z pozą, którą użyję, a z cieniowania i kolorów uczynię moje pole do popisu.
Czasem rysuję kilka pomysłów tzw. miniaturek albo thumbnaili, by ujrzeć na nim różne opcje kompozycji.
Szkic bazowy
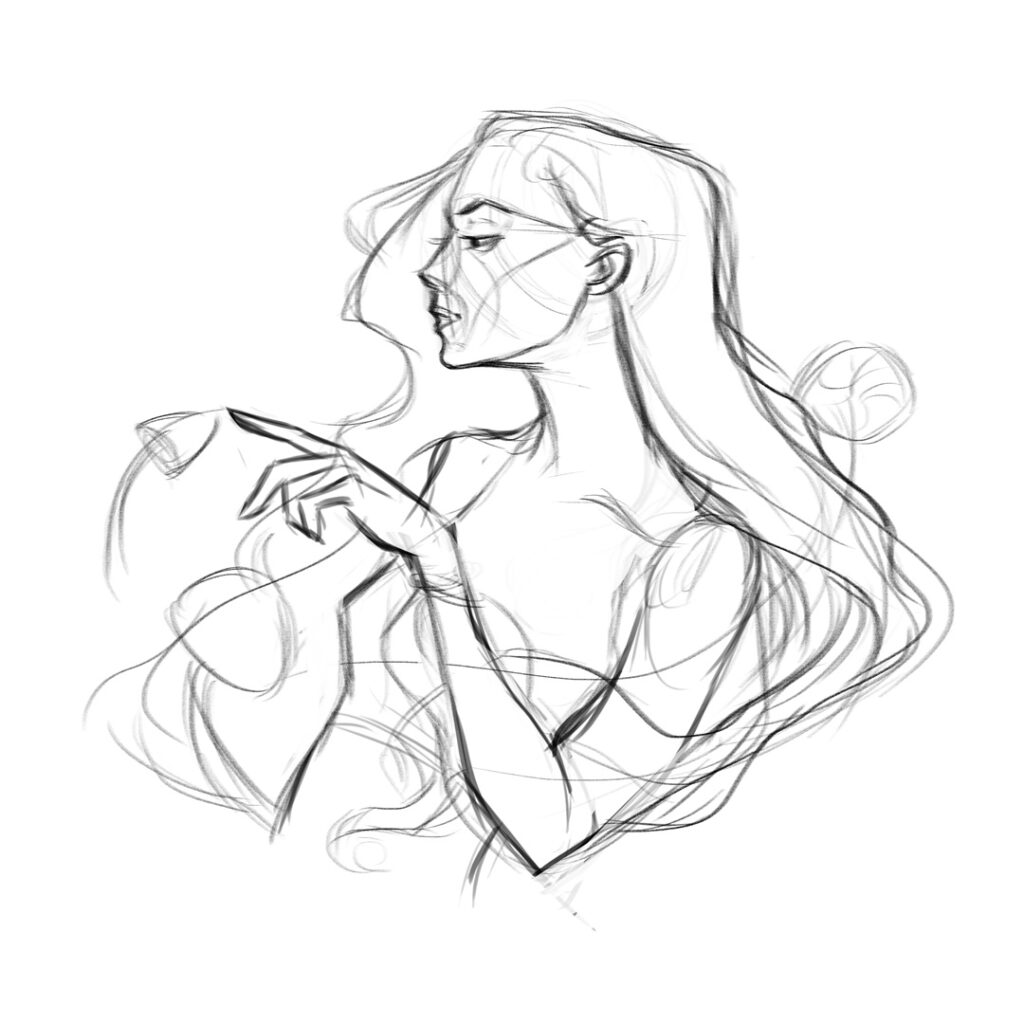
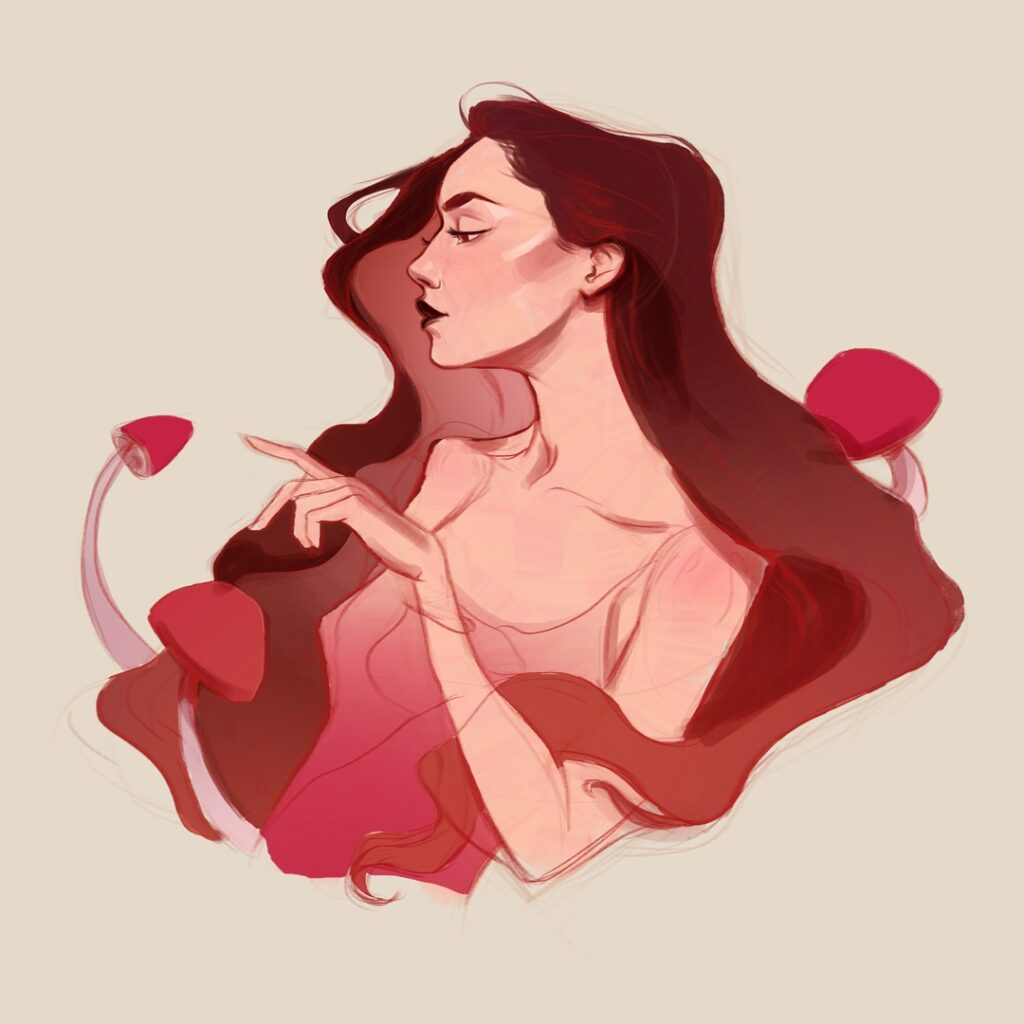
Wykonuję ogólny szkic “z oddali” tzn. nie przybliżam się lupą do płótna. Dzięki temu widzę cały obraz, jego harmonię. W tym etapie używam dużego pędzla, aby nie skupiać się na szczegółach i nadać rysunkowi jak największą dynamikę.
Jeśli ten etap jest źle zrobiony, nie warto próbować dalej. To tak jakby chcieć zbudować piękny dom na piasku.
Szkic w tym etapie ma działać jak logo – przekazywać jedną oczywistą treść lub emocję. Być czytelny i prosty.

Szkic szczegółowy
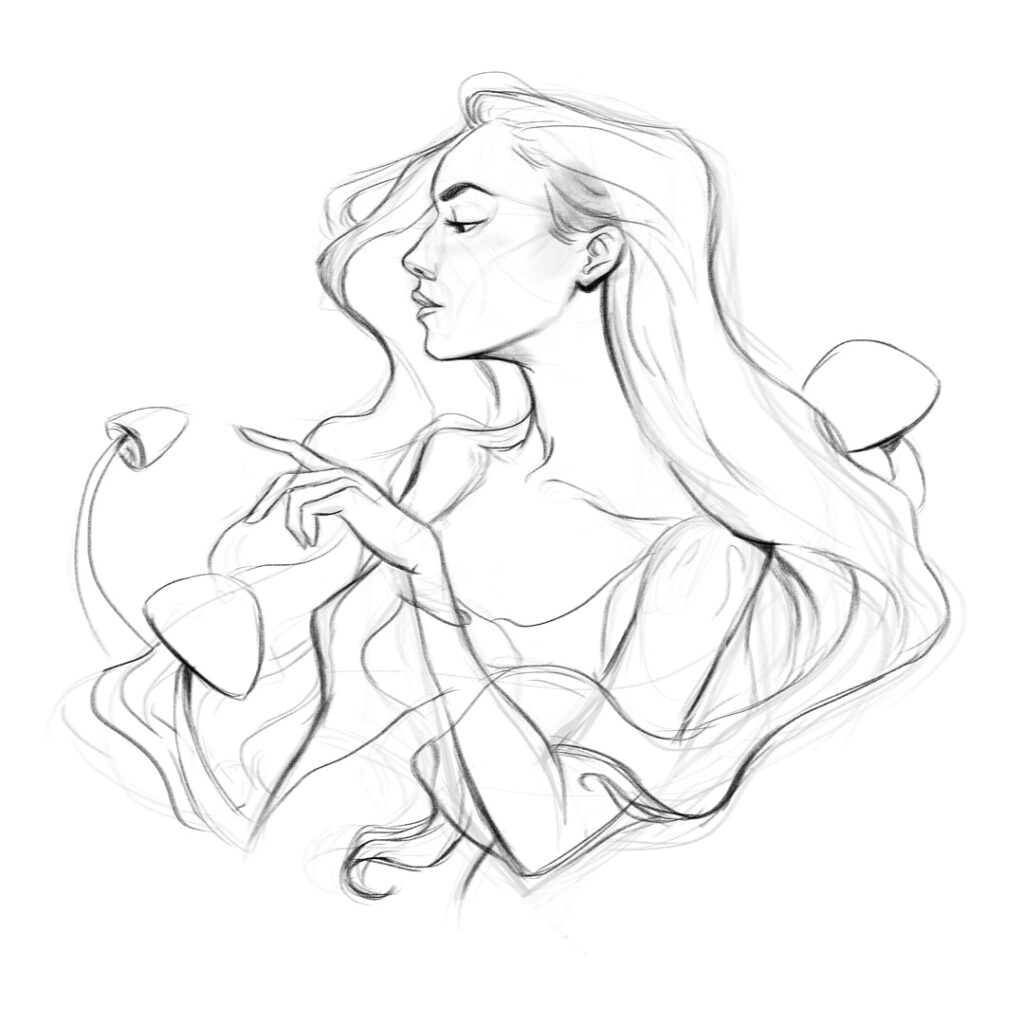
Przybliżam się nieco do płótna. Zwiększam transparentność poprzedniej warstwy z prostym szkicem. Na nowej rysuję szczegóły ołówkiem HB od Macalabs lub pędzlem do szkicowania od Angela Ganeva.
O tym, jak pobrać i wgrać pędzle do Photoshopa możesz przeczytać TUTAJ.
Na tym etapie bazuję mocniej na tablicy referencji, którą wcześniej przygotowuję. Zbieram zdjęcia z Internetu i te zrobione przeze mnie. Umieszczam stworzony moodboard obok płótna ze swoim rysunkiem. Zobacz okno mojej pracy w Ps i przeczytaj TEN wpis.

Bazowe kolory

Chciałoby się zobaczyć podgląd pofarbowanych włosów zanim zdecyduje się zapisać na wizytę u fryzjera, prawda? Na szczęście w Photoshopie w łatwy i szybki sposób mogę podejrzeć, jak może wyglądać rysunek zanim zacznę go kolorować.
Tworzę kilka małych wersji szkicu, które szybko koloruję. Odróżniam je jak najbardziej od siebie. Wybieram taką, która z oddali najbardziej mi się podoba. Zwyciężyła praca na samym dole – walory są na niej najwyraźniej odznaczone od siebie. Ta opcja wygrała również w ankiecie na Insta Story.
Gdy mam już wybraną kolorystykę, nanoszę bazowe kolory. Zaznaczam fragmenty ilustracji przy pomocy różdżki (lub lassa) i wypełniam je kolorem. Stosuję gradient do prostych przejść między kolorami obiektu.
Linie szkicu wtapiam w rysunek, wybierając na warstwie opcję Pomnóż, a następnie Barwa/Nasycenie z opcją Kolorowanie. Suwakiem wybieram kolor linii.

Szczegóły
W kolejnych etapach skupiam się na stopniowym uszczegółowianiu rysunku. Szczegóły nanoszę na nowej warstwie, aby w razie czego przywrócić do poprzedniej prostej formy miejsca, które zrobiłam za szczegółowe.
Nie rozprzestrzeniam szczegółów na całym rysunku jednakowo. Rysunek tym różni się od fotografii, że można wybrać, w którym miejscu poświęcamy mu więcej uwagi. Temu dopieszczonemu fragmentowi ilustracji odbiorca poświęci najdłuższą chwilę. Wiedząc to, mogę kierować oko widza tam, gdzie chcę. W tym rysunku jest to twarz i palec wskazujący.
Dużą uwagę poświęciłam włosom, normalnie bym tego nie robiła w tym rysunku, ale chciałam je poćwiczyć.

Postprocessing i zapis
Na sam koniec dodaję szczególiki, krzywe, balans kolorów, ziarno i wyostrzenie. O niektórych z tych czynności możesz poczytać we wpisie o automatyzacji procesów.
Rysunek kadruję w kliku wersjach – na Instagram wybieram 1080 px na 1080 px (1:1) lub 1080px na 1350 px (4:5). Zapisuję w formacie .PNG.
Na kadrowanie potrafi mi zejść dużo czasu – staram się wpasować najważniejsze punkty rysunku w siatkę pomocniczą.

Lubię wrócić do rysunku na drugi dzień, wtedy widzę nowe błędy.
Jeśli wolisz zobaczyć proces w formie filmiku albo posłuchać jako podcast, zachęcam Cię kliknięcia:
Natomiast, jeżeli interesuje Cię rysowanie realistycznych ilustracji, zachęcam Cię do przeczytania TEGO wpisu.

Czy tutorial był pomocny? A jaki jest Twój proces pracy z rysunkiem cyfrowym? Może masz jakiś etap pracy, którego ja nie uwzględniłam? Napisz w komentarzu, jak Ty przygotowujesz rysunek w Photoshopie lub w innym programie :).